Pagina del server Web.
Il blocco (Figura 1) viene utilizzato per creare pagine web.

Figura 1
Nelle proprietà del blocco nella scheda "Device" è necessario specificare il dispositivo di comunicazione attraverso il quale funzionerà il server e configurare questo dispositivo se questo è il primo blocco con questo dispositivo, come configurare il blocco vedi qui. È inoltre necessario specificare la porta su cui funzionerà questo server.
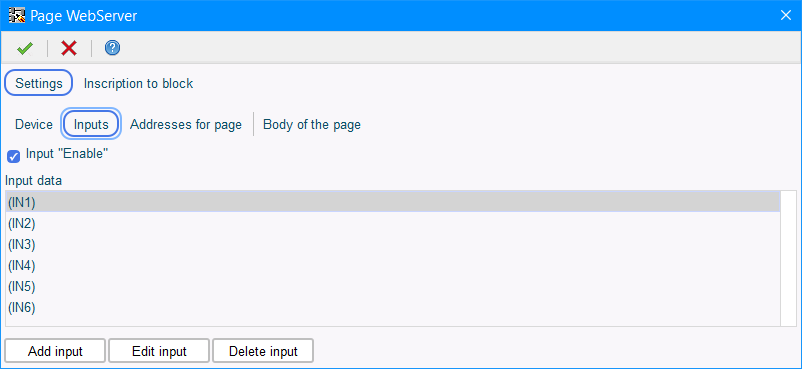
Nella scheda "Input" è possibile creare input di blocco, il cui valore può essere successivamente utilizzato nel corpo della pagina. È inoltre possibile creare un ingresso "Enable", un livello logico alto che permette di visualizzare la pagina quando richiesta agli indirizzi selezionati. Se questo input è a livello logico basso, non verrà emessa alcuna pagina (Figura 2).

Figura 2
Qui possiamo aggiungere, modificare o eliminare gli input premendo gli appositi pulsanti di seguito.
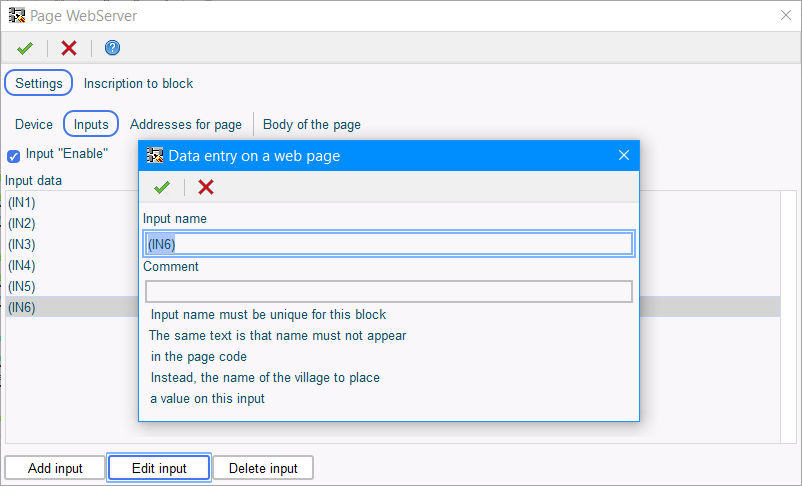
Il nome di input deve essere univoco per questo blocco. Inoltre, il testo di questo nome non dovrebbe apparire nel codice della pagina. Al posto di questo nome, nella pagina verrà inserito il valore di questo input (Figura 3).

Figura 3
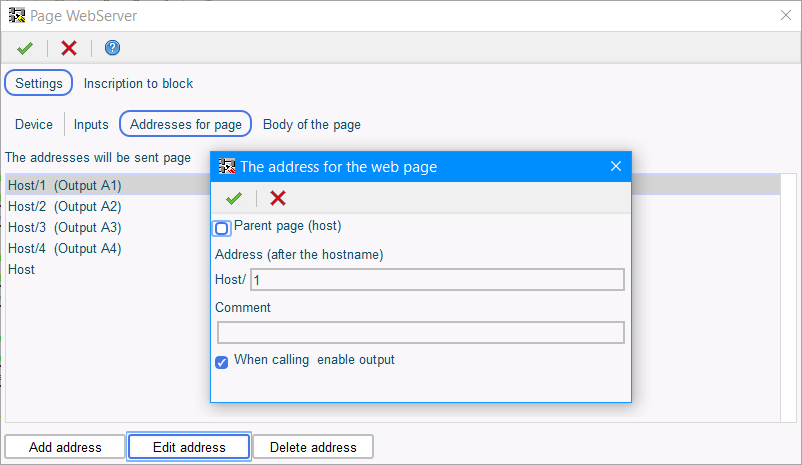
Nella scheda "Addresses for page", è necessario creare indirizzi, quando chiamato, il server visualizzerà questa pagina. Possono esserci più indirizzi, ma non meno di uno. Se sono presenti più pagine con lo stesso indirizzo, verrà emessa la pagina che avrà livello logico alto all'input "Enable", se presente. In caso contrario, verrà restituita la pagina aggiunta successivamente. Ad ogni indirizzo può essere assegnata un'output alla quale, quando viene richiamato questo indirizzo, apparirà un livello logico alto. Quando si chiama qualsiasi altro indirizzo, questo output verrà impostato su un livello logico basso. La selezione della casella di controllo "Parent page (host)" serve per indicare la pagina principale (Figura 4).

Figura 4
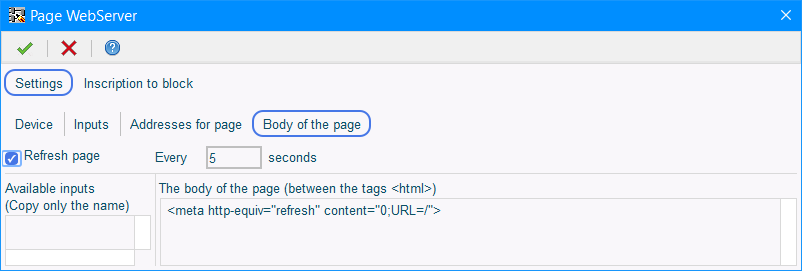
Nella scheda "Body of the page" puoi scrivere il codice HTML (tra i tag <html>) della pagina, che verrà inviato al browser. Nel punto in cui è necessario visualizzare il valore dagli input del blocco, è necessario inserire i loro nomi. Il compilatore inserirà automaticamente il codice richiesto al posto del nome. È inoltre possibile utilizzare questa scheda, selezionando la casella di controllo "Refresh page", per indicare al browser di aggiornare la pagina a un intervallo di tempo prestabilito (Figura 5).

Figura 5
