Inserisci immagine.
Nel ramo "Images" possiamo aggiungere immagini che vengono caricate nella descrizione del controller, ad esempio con l'aspetto del controller, pin-out, ecc (Figura1).

Figura1
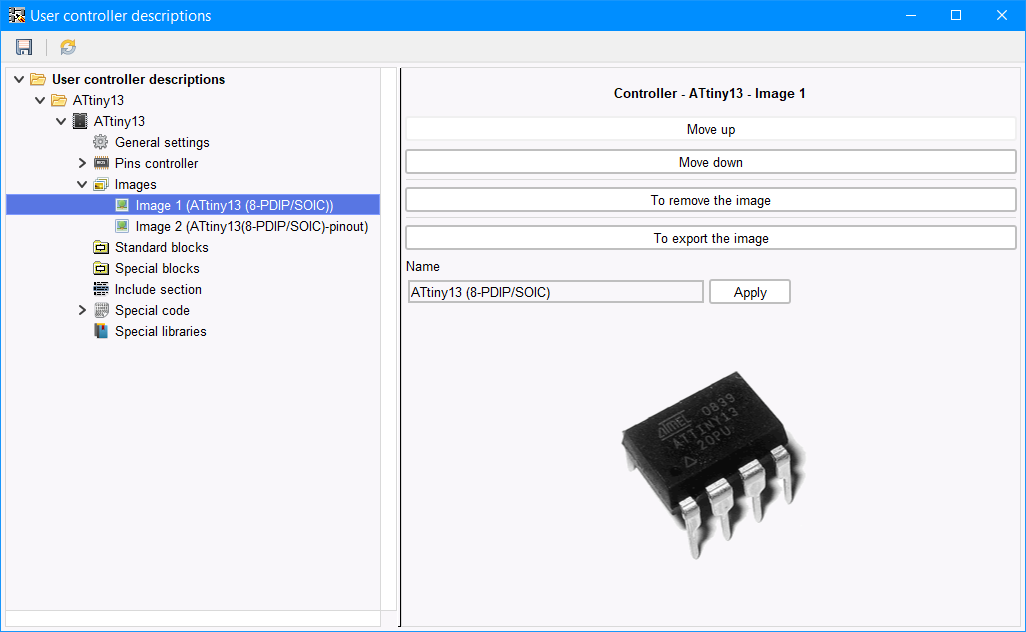
Dopo aver selezionato e caricato un'immagine (è supportato solo il formato PNG), viene creato un ramo separato nell'albero per ogni immagine. In questo ramo è possibile impostare il nome dell'immagine caricata, che verrà mostrata nelle informazioni sul controller (Figura 2).

Figura 2
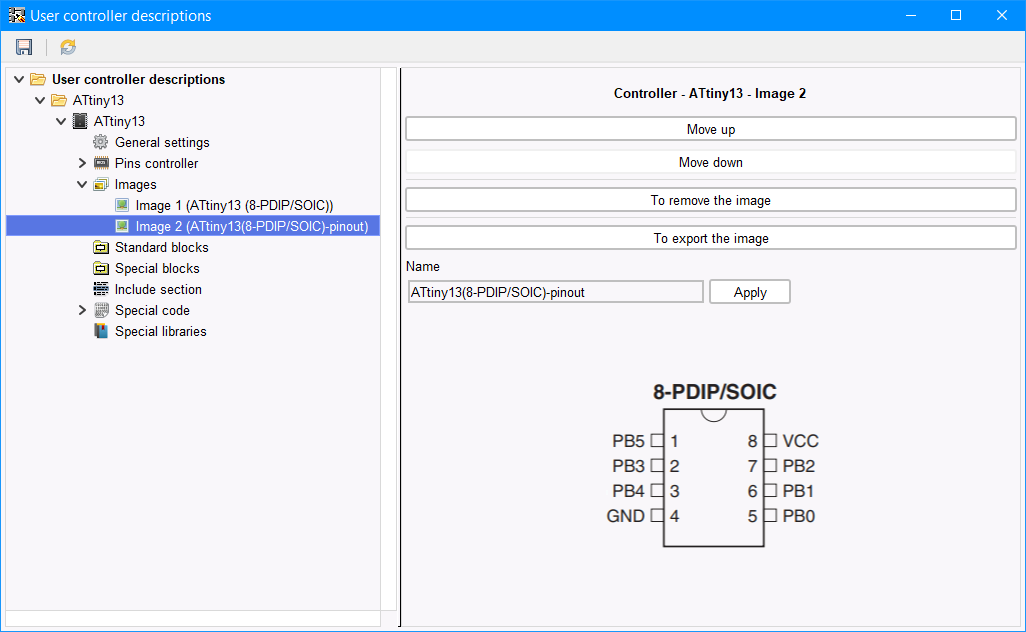
Se necessario, puoi caricare più immagini e disporle nell'ordine desiderato (Figura 3).

Figura 3
