Imposta il parametro.
Il blocco (Figura 1) viene utilizzato per impostare il valore del parametro di un elemento di interfaccia creato sul pannello Nextion HMI.

Figura 1
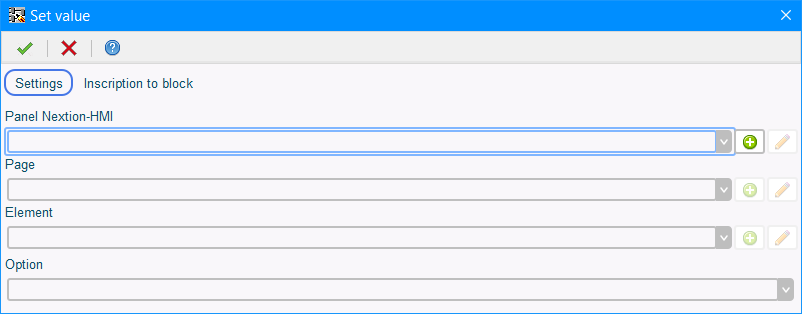
La selezione dei elementi e dei parametri avviene nell'editor dei blocchi (Figura 2).

Figura 2
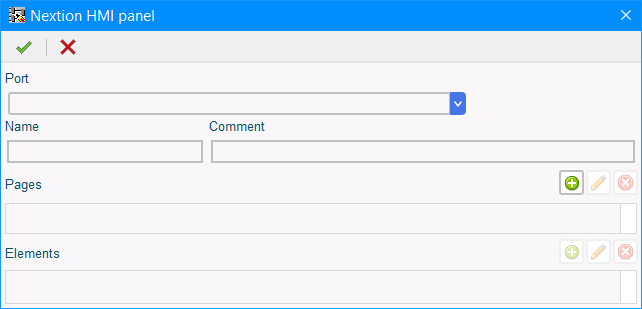
Innanzitutto viene selezionato o creato un pannello. I pannelli esistenti nel progetto possono essere selezionati dall'elenco a discesa. Per creare un nuovo pannello, fare clic sul pulsante "Add panel" (+) a destra del campo del pannello. Si aprirà la finestra "Nextion HMI panel" (Figura 3).

Figura 3
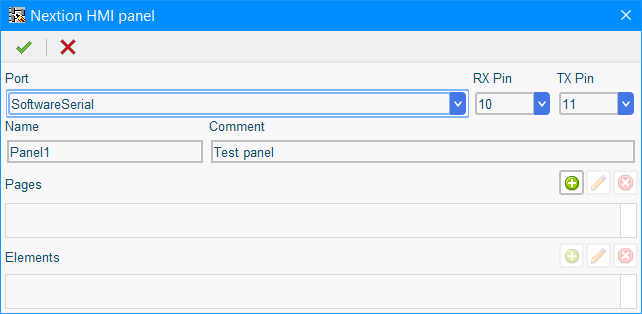
In questa finestra di dialogo è necessario selezionare la porta UART a cui è collegato il pannello e configurarla se necessario. È inoltre necessario impostare un nome per il pannello ed è possibile aggiungere commenti al pannello (Figura 4).

Figura 4
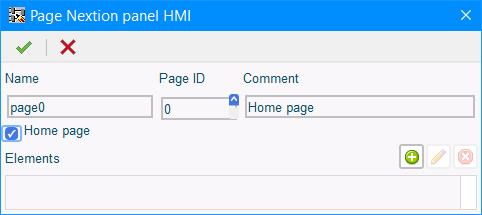
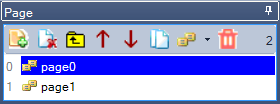
Dopo aver selezionato o creato un pannello, è necessario selezionare o creare una pagina. Quando fai clic sul pulsante "Add page" (+), si aprirà la finestra "Page Nextion panel HMI" (Figura 5).

Figura 5
In questa finestra è necessario inserire il nome della pagina e ID della pagina ottenuti nell'editor dell'interfaccia Nextion HMI durante la creazione di questa pagina (Figura 6).
Se selezioni la casella di controllo "Home page" all'avvio del controller, verrai indirizzato a questa pagina. Se questa casella di controllo non è selezionata su nessuna pagina, la pagina con ID più basso sarà considerata la pagina iniziale (Figura 5).

Figura 6
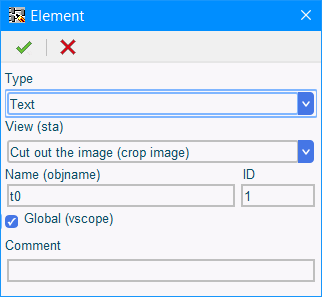
È anche possibile aggiungere elementi a questa pagina in questa finestra. Dopo aver selezionato o creato una pagina, è necessario selezionare o creare un elemento il cui parametro verrà modificato utilizzando questo blocco. Per aggiungere un elemento, fare clic sul pulsante "Add element" (+). Si apre la finestra "Element" (Figura 7).

Figura 7
In questa finestra è necessario selezionare il tipo di elemento, visualizzazione(sta), nome (objname), ID. Inoltre, in caso di visibilità globale dell'elemento, è necessario selezionare la casella di controllo "Global (vscope)". Questi parametri possono essere trovati nei file HMI nell'editor Nextion HMI (Figura 8).

Figura 8
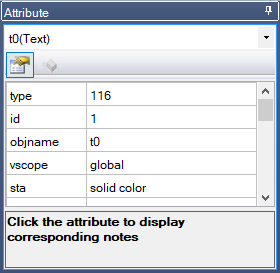
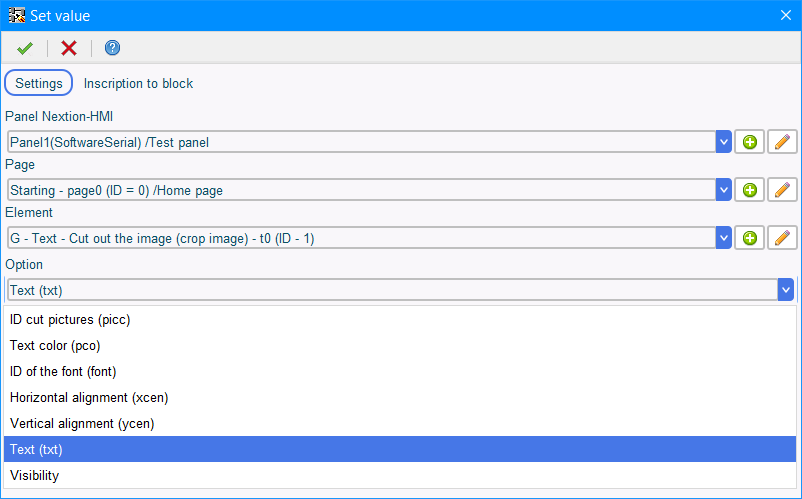
Dopo aver selezionato o creato un elemento, è necessario selezionare un parametro il cui valore cambierà. Elementi diversi hanno elenchi di parametri diversi. Inoltre, l'elenco dei parametri cambia quando cambia il tipo di elemento (Figura 9).

Figura 9
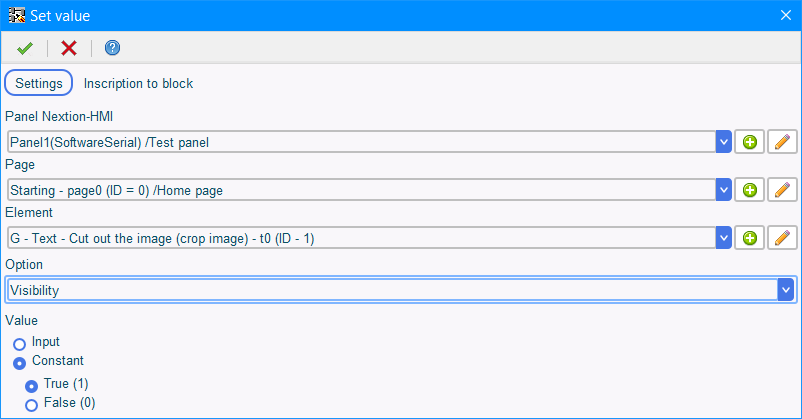
L'invio di un nuovo valore di parametro avviene con un fronte di salita sull'input "Send". Il valore del parametro passato può essere una costante o letto dal input del blocco. Quando si passa un valore come costante, la finestra di immissione del valore cambia a seconda del tipo di parametro, ad esempio.
Finestra di immissione
costante booleana (Figura 10).

Figura 10
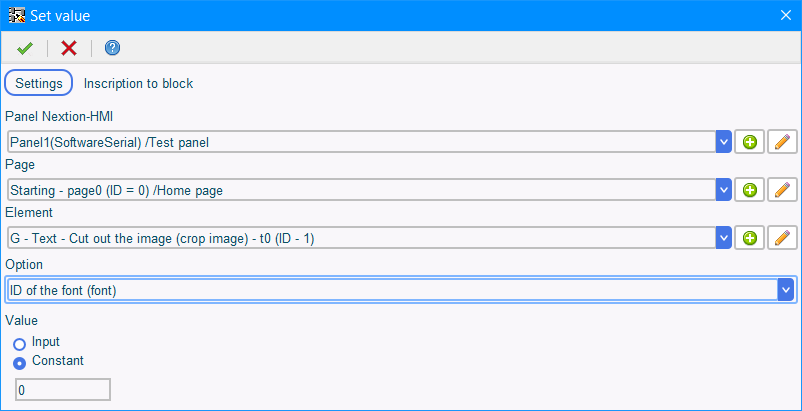
Finestra di immissione costante del carattere (Figura 11).

Figura 11
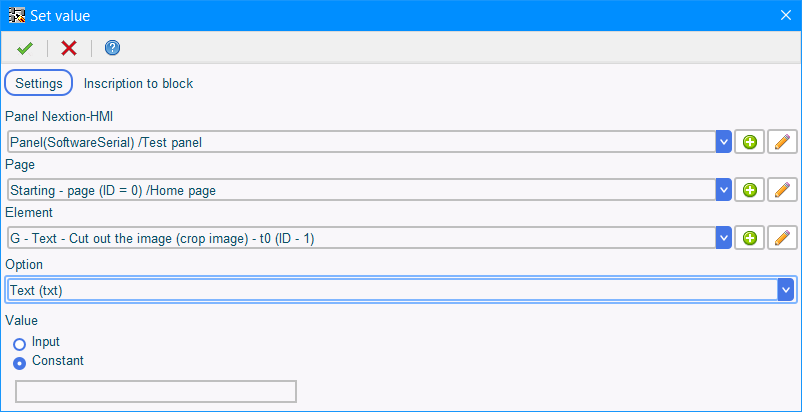
Finestra di immissione
costante del testo (Figura 12).

Figura 12
Finestra di immissione
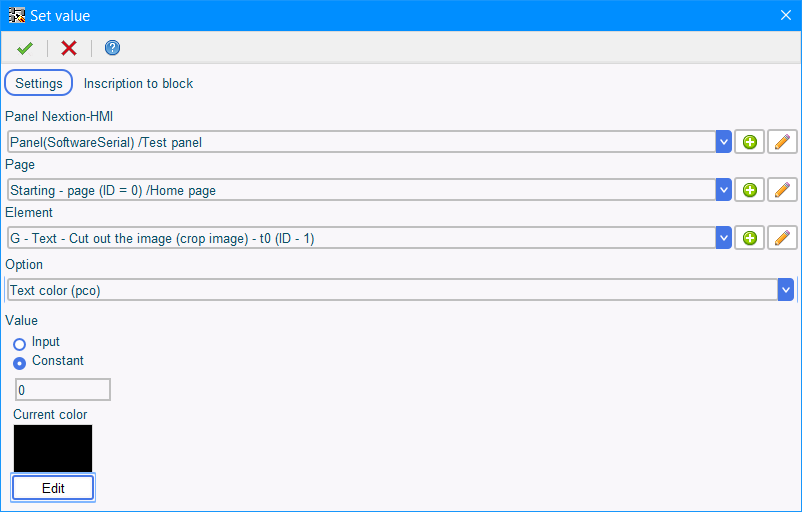
costante del colore (Figura 13).

Figura 13
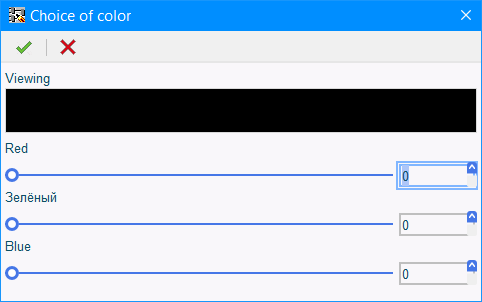
La costante del colore è specificata da un codice colore secondo lo standard HigitColor. Per facilitare la conversione dei valori RGB in HightColor, puoi fare clic sul pulsante "Edit" e nella finestra che si apre, impostare i valori dei colori in formato RGB (Figura 14).

Figura 14
