Editore Nextion.
Questo articolo è dedicato al programma Nextion Editor e alla creazione di un progetto di visualizzazione al suo interno. Per ulteriori informazioni vedere qui.
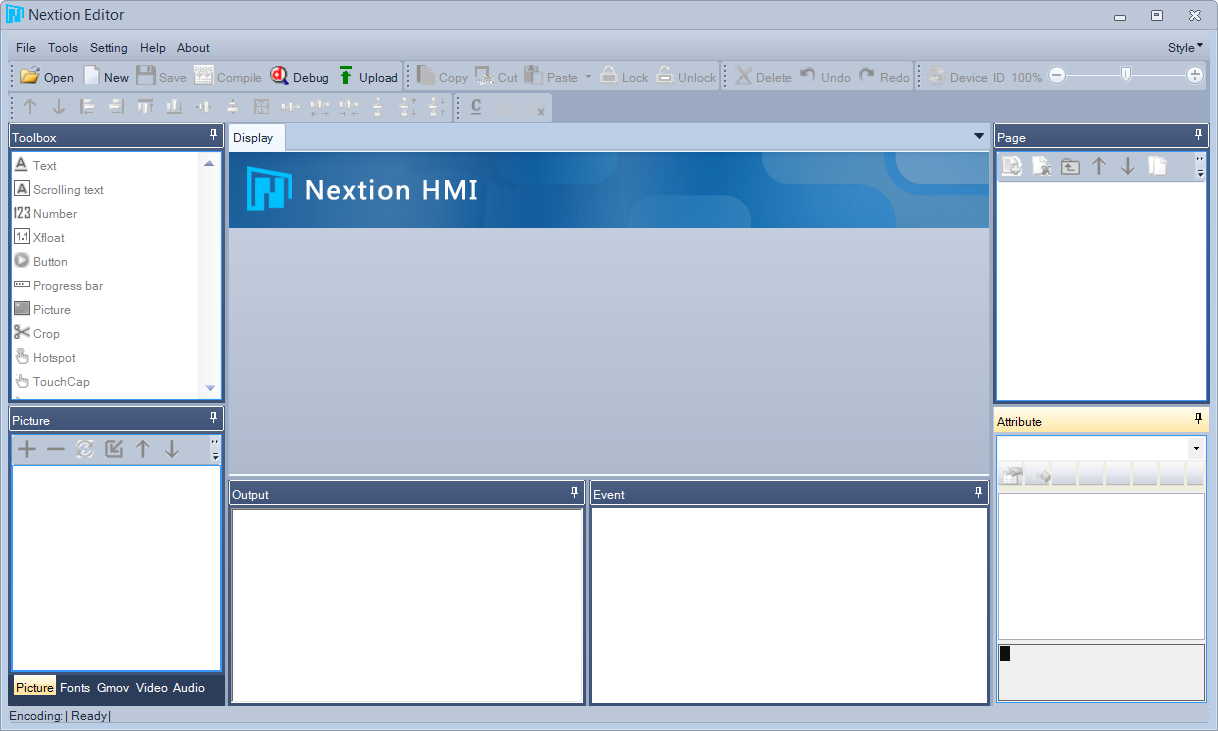
Cominciamo con la finestra principale del programma (Figura 1).

Figura 1
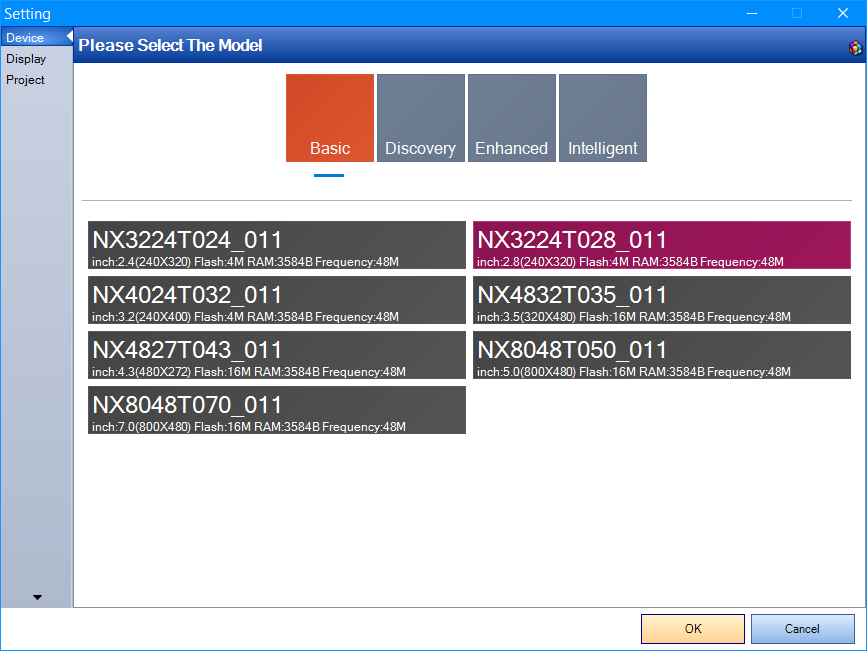
Quando si crea un nuovo progetto ("File" -> "New") è necessario innanzitutto selezionare un percorso di archiviazione e un nome per il nuovo progetto. Ti verrà quindi chiesto di selezionare il modello di display utilizzato (Figura 2), ...

Figura 2
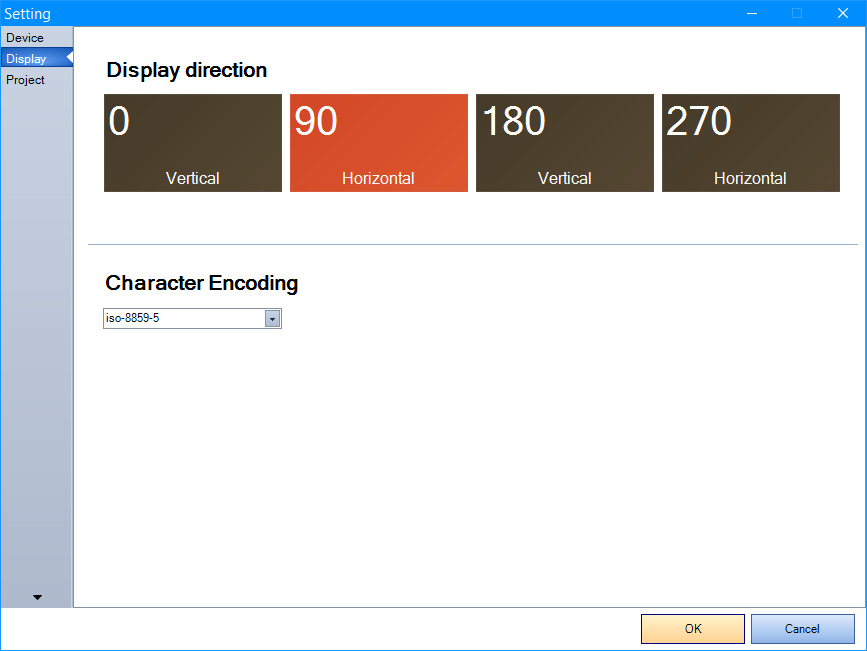
... l'orientamento del display e la codifica richiesta (Figura 3).

Figura 3
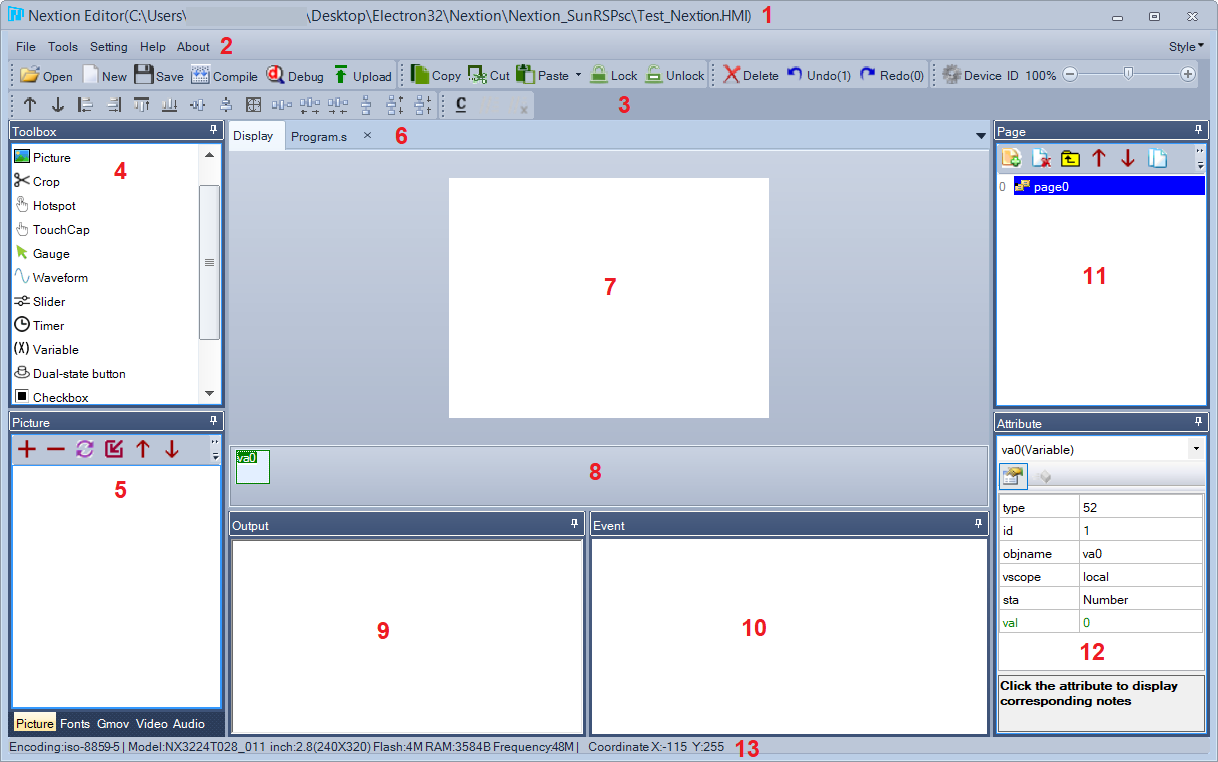
Consideriamo una finestra del programma con un progetto aperto (Figura 4).

Figura 4
Aree finestra:
- Barra del titolo.
- Menu principale.
- Barre degli strumenti.
- Biblioteca di componenti .
- Librerie: immagine, carattere, audio, gmov, video
- Display/Programmi.
- Tela di progettazione (Componenti visivi).
- Componenti non visive.
- Finestra di output dei risultati della compilazione.
- Finestra in cui inserire il codice da eseguire al verificarsi di un evento.
- Elenco delle pagine del progetto.
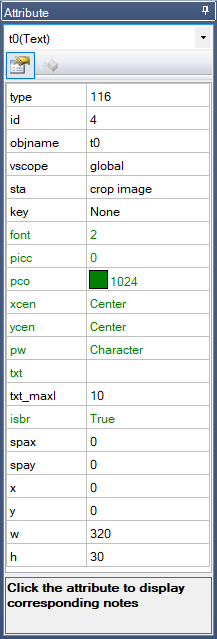
- Area per la modifica degli attributi dell'componemte selezionato.
- Barra di stato.
Tela di progettazione (7).
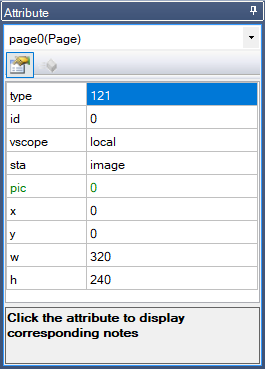
Gli attributi dei componenti (12).

Figura 5
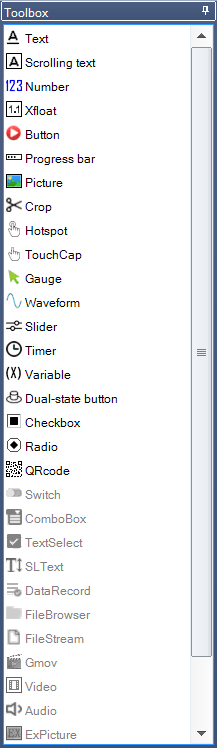
Libreria di componenti
(4).
Gli componenti vengono aggiunti al progetto facendo clic su di esso. La grafica viene aggiunta nella posizione x0y0 all'area dei componenti visivi, il timer e la variabile vengono aggiunti all'area dei componenti non visivi. Nell'elenco sono evidenziati gli componenti disponibili per il modello di display scelto (Figura 6).
- Text - è un componente altamente personalizzabile. Ad esempio, il componente Text
ha l'attributo .pw per il mascheramento (il carattere è disattivato, la password verrà mascherata con un asterisco) e l'attributo .key per l'integrazione di una delle tastiere di esempio incluse (deve essere impostata su .vscope globale prima dell'uso).
- Scrolling Text - combina un componente timer integrato con un componente testo. L'opzione .pw non è disponibile con questo componente. L'attributo .key consente di integrare una delle tastiere di esempio incluse (deve essere impostato su .vscope global prima dell'uso). Esiste un limite rigido di 12 componenti timer per pagina all'interno del tuo progetto.
- Number - viene utilizzato per valori interi a 32 bit con segno. L'attributo .lenth (come scritto) imposta il numero di cifre mostrate (utile per gli zeri iniziali). L'attributo .format consente una scelta tra numero intero, valuta (separati da virgole ogni tre cifre, non valori float) o esadecimale. L'input deve essere intero o esadecimale. L'attributo .key consente di integrare una delle tastiere di esempio incluse (deve essere impostato su .vscope global prima dell'uso).
- Xfloat - viene utilizzato per valori interi a 32 bit con segno. L'attributo .vvs0 imposta il numero di cifre mostrate a sinistra del decimale (utile per gli zeri iniziali). L'attributo .vvs1 imposta il numero di cifre mostrate a destra del decimale. L'attributo .key consente di integrare una delle tastiere di esempio incluse (deve essere impostato su .vscope global prima dell'uso).
- Button - è un componente altamente personalizzabile e integra temporaneamente il testo. Utilizza testo, immagini e codice evento secondo i tuoi gusti.
- Progress bar - indica l'avanzamento, quindi un intervallo valido compreso tra 0 e 100 per rappresentare la percentuale di avanzamento. I migliori effetti per il progresso si ottengono utilizzando le immagini.
- Image - consentirà a qualsiasi risorsa immagine di essere visualizzata nel componente Immagine. È importante che la risorsa immagine corrisponda alle dimensioni definite dall'utente in attributi .w e .h, altrimenti la risorsa immagine disegnerà eccessivamente i limiti del componente immagine o inserirà erroneamente dati adiacenti. Il componente Immagine è utile per rappresentare stati multipli e sequenze di animazione. Nota: quando desideri un'immagine di sfondo per una pagina, non creare un componente Immagine a schermo intero sopra la pagina a colori solidi .sta: ciò potrebbe causare sfarfallio durante il ridisegno. Piuttosto, imposta la pagina sull'immagine .sta e imposta l'attributo .pic ora esposto sull'immagine della risorsa immagine desiderata. In questo modo si ottiene un'immagine di sfondo della pagina senza che lo sfondo sia causa di sfarfallio.
- Crop - sostituirà i suoi confini con la stessa posizione e gli stessi confini della risorsa immagine puntata con attributo .picc. Si consiglia vivamente che la risorsa immagine utilizzata sia un'immagine a schermo intero per evitare errori. Il componente Crop è utile per rappresentare gli stati.
- Hotspot - è un punto di contatto definito dall'utente con la sua regione sovrapposta. In una regione di 2 pixel per 2 pixel, costituisce un utile contenitore di codice che verrà successivamente richiamato dall'istruzione di clic, creando così una funzione definita dall'utente. Come hotspot, trasforma qualsiasi area dell'immagine sottostante in un pulsante, ad esempio nella creazione di una tastiera personalizzata.
- Gauge - è un componente completamente circolare con valore in gradi. Ciò significa un intervallo compreso tra 0 e 360.
- Waveform - l'elemento costruisce un grafico in base ai punti trasmessi dal codice eseguito sul pannello o tramite UART. Supporta fino a quattro grafici visualizzati contemporaneamente.
- Slider - può essere orizzontale o verticale. Lo slider ha il codice evento aggiunto per Touch Move, utile per fornire aggiornamenti alla posizione corrente dello slider. I migliori risultati si ottengono con le immagini.
- Dual State Button - è un pulsante espanso che mantiene il suo stato di commutazione tra pressioni/rilasci.
- Checkbox - è un altro esempio di componente leggero a doppio stato con minore personalizzazione e minore utilizzo della memoria.
- Radio - è ancora un altro esempio di componente leggero a doppio stato con poca personalizzazione e utilizzo ridotto della memoria. L'ottenimento del raggruppamento si ottiene tramite codice utente.
- QRcode - viene utilizzato per generare un QR scansionabile 2D. È limitato a un massimo di byte per l'attributo .txt_maxl di 84 (fino a un massimo di 154 byte) sui modelli Basic T e di 192 byte sui modelli Enhanced K e Intelligent P. Il componente QR consumerà parte della SRAM HMI dell'utente quando incluso in un progetto HMI per facilitare il rendering QR.

Figura 6
Componenti non visive (8).

Figura 7
- Variable - serve per utilizzare la memorizzazione dei dati per i calcoli eseguiti in codice direttamente sul pannello. A seconda del tipo, memorizza un valore numerico o una stringa.
- TouchCap - Il componente è un componente non visivo che memorizza nel suo attributo .val il valore .id dell'ultimo componente toccato (premuto o rilasciato). Anche se TouchCap è un componente non visivo, ha sia eventi Touch Pressed che Touch Released che vengono attivati dall'impostazione interna del valore .val, questo è utile per attivare il codice negli eventi TouchCap su un evento touch (premuto o rilasciato ) come sarebbe il caso di qualsiasi altro componente visivo.
- Timer - fa sì che "Timer Event" venga generato periodicamente dopo un tempo specificato.
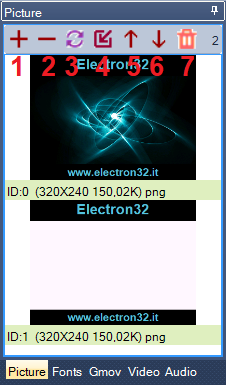
Librerie: immagine (5).
- Aggiungi un'immagine (1). Quando si fa clic su questo pulsante, si aprirà una finestra standard per la selezione di un file immagine sul disco. Possibilità di selezione multipla.
- Elimina l'immagine selezionata (2). Gli indici delle immagini verranno ricalcolati per eliminare i vuoti.
- Sostituisci l'immagine selezionata (3). Facendo clic su questo pulsante si aprirà una finestra standard per la selezione di un file immagine sul disco. L'immagine selezionata sostituirà quella selezionata, non solo nella libreria, ma anche nei luoghi in cui viene utilizzata.
- Inserisci una nuova immagine prima di quella selezionata (4). Facendo clic su questo pulsante si aprirà una finestra standard per la selezione di un file immagine sul disco. L'immagine selezionata verrà inserita prima di quella selezionata. Gli indici delle immagini verranno ricalcolati per garantire la coerenza dall'alto verso il basso.
- Sposta l'immagine in alto nell'elenco (5). Gli indici delle immagini verranno ricalcolati per garantire la coerenza dall'alto verso il basso.
- Sposta l'immagine verso il basso nell'elenco (6). Gli indici delle immagini verranno ricalcolati per garantire la coerenza dall'alto verso il basso.
- Elimina tutte le immagini (7).

Figura 8
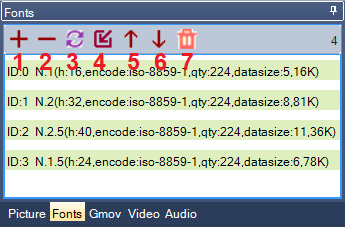
Librerie: "Fonts" (5).

Figura 9
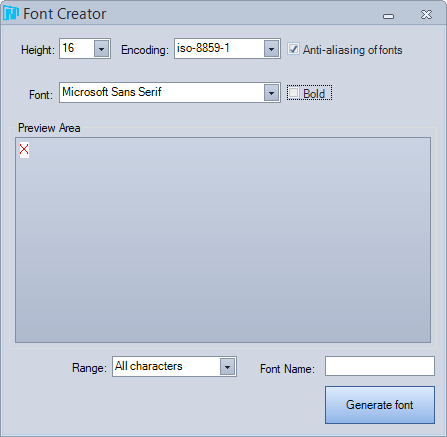
Menù scheda.
- Aggiungi carattere (1). Quando si fa clic su questo pulsante, si aprirà una finestra standard per la selezione di un file di caratteri sul disco. Possibilità di selezione multipla.
- Rimuovi il carattere selezionato (2). Gli indici dei caratteri verranno ricalcolati per eliminare i vuoti.
- Sostituisci il carattere selezionato (3). Facendo clic su questo pulsante si aprirà una finestra standard per la selezione di un file di font sul disco. Il carattere selezionato sostituirà quello selezionato, non solo nella libreria, ma anche nei luoghi in cui viene utilizzato.
- Inserisci un nuovo carattere prima di quello selezionato (4). Facendo clic su questo pulsante si aprirà una finestra standard per la selezione di un file di font sul disco. Il carattere selezionato verrà inserito prima di quello selezionato. Gli indici dei caratteri verranno ricalcolati per garantire la coerenza dall'alto verso il basso.
- Sposta il carattere in alto nell'elenco (5). Gli indici dei caratteri verranno ricalcolati per garantire la coerenza dall'alto verso il basso.
- Sposta il carattere verso il basso nell'elenco (6). Gli indici dei caratteri verranno ricalcolati per garantire la coerenza dall'alto verso il basso.
- Rimuovere tutti i caratteri (7).

Figura 10
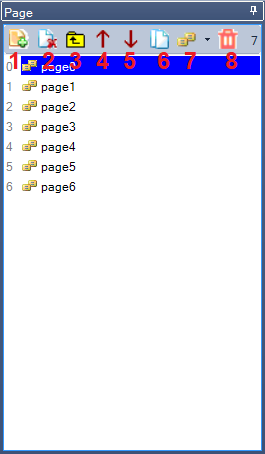
Elenco delle pagine del progetto (11).
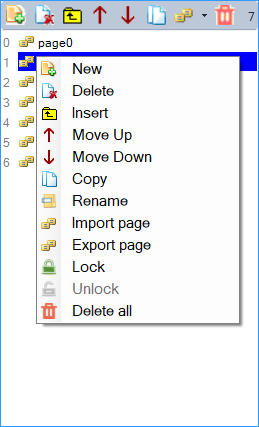
Subito dopo aver creato il progetto, al suo interno verrà creata la prima pagina con indice 0 con il nome predefinito "page0" (Figura 11). Le pagine possono essere rinominate fino a un massimo di 14 caratteri e i nomi delle pagine fanno distinzione tra maiuscole e minuscole (evitare di utilizzare spazi e altri caratteri che possono essere ambigui nel codice in quanto ciò potrebbe causare problemi di analisi del codice: a partire dalla serie intelligente, la compilazione dell'editor diventa più rigorosa). Per rinominare la tua pagina evidenzia la pagina, fai clic con il pulsante destro del mouse. e seleziona Rinomina. Quindi inserisci il tuo nuovo nome (si consiglia di premere Invio per garantire che la modifica abbia luogo). Facendo doppio clic sul nome di una pagina evidenziata si attiverà anche la funzione di ridenominazione della pagina (Figura 12).
Menù scheda.
- Aggiungi una pagina (1).
- Elimina pagina (2) - gli indici delle pagine verranno ricalcolati per eliminare i vuoti.
- Inserisci una pagina prima di quella selezionata (3) - gli indici delle pagine verranno ricalcolati per garantire la coerenza dall'alto verso il basso.
- Sposta la pagina in alto nell'elenco (4) - gli indici delle pagine verranno ricalcolati per garantire la coerenza dall'alto verso il basso.
- Sposta la pagina verso il basso nell'elenco (5) - gli indici delle pagine verranno ricalcolati per garantire la coerenza dall'alto verso il basso.
- Copia la pagina selezionata (6) - una copia della pagina selezionata verrà aggiunta in fondo all'elenco.
- Importa pagina (7) - esporta importare una pagina. Le pagine importate possono essere utilizzate indipendentemente.
- Elimina tutte le pagine (8).

Figura 11

Figura 12

Figura 13
Finestra in cui inserire il codice da eseguire al verificarsi di un evento (10).
Il codice eseguito sul display è basato sugli eventi. Cioè, il codice stesso viene scritto nei gestori di eventi dell'elemento ed eseguito quando si verificano gli eventi corrispondenti.

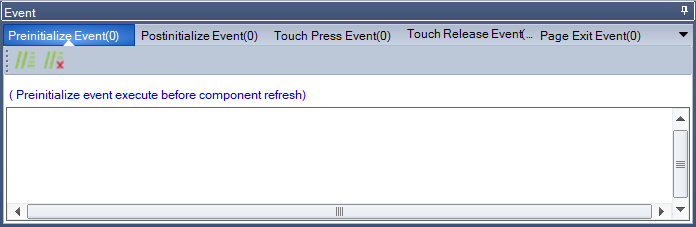
Figura 14
- Preinitialize Event – l'evento si verifica prima che venga eseguito il rendering della pagina.
- Postinitialize Event – l'evento si verifica immediatamente dopo il rendering della pagina.
- Touch Press Event – si verifica un evento quando la pagina viene premuta in un luogo libero da altri elementi. Quando si fa clic su un elemento, su di esso viene attivato un evento.
- Touch Release Event – l'evento si verifica dopo aver rilasciato un'area della pagina precedentemente premuta e libera da altri elementi.
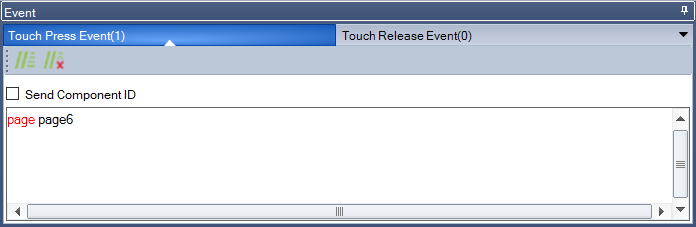
Tutti gli elementi, tranne quelli non visualizzati, hanno due gestori di eventi - premuto e rilasciato (Figura 15).

Figura 15
- Touch Press Event – si verifica un evento quando si fa clic su un elemento.
- Touch Release Event – l'evento si verifica dopo che l'elemento premuto in precedenza viene rilasciato.
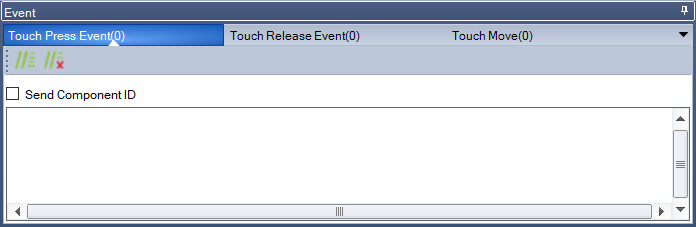
L'elemento Slider ha un evento "Touch Move" che si verifica ogni volta che il cursore si sposta di una posizione (Figuro 16).

Figuro 16
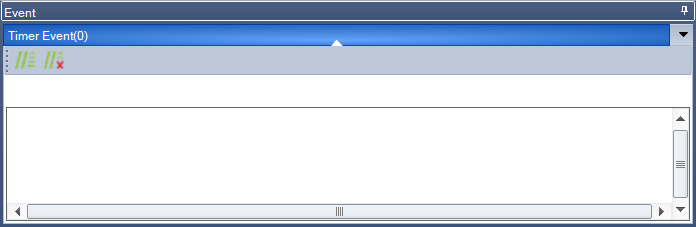
L'elemento Timer ha un singolo gestore di eventi timer - "Timer Event" (Figura 17).

Figura 17
Debug del progetto.
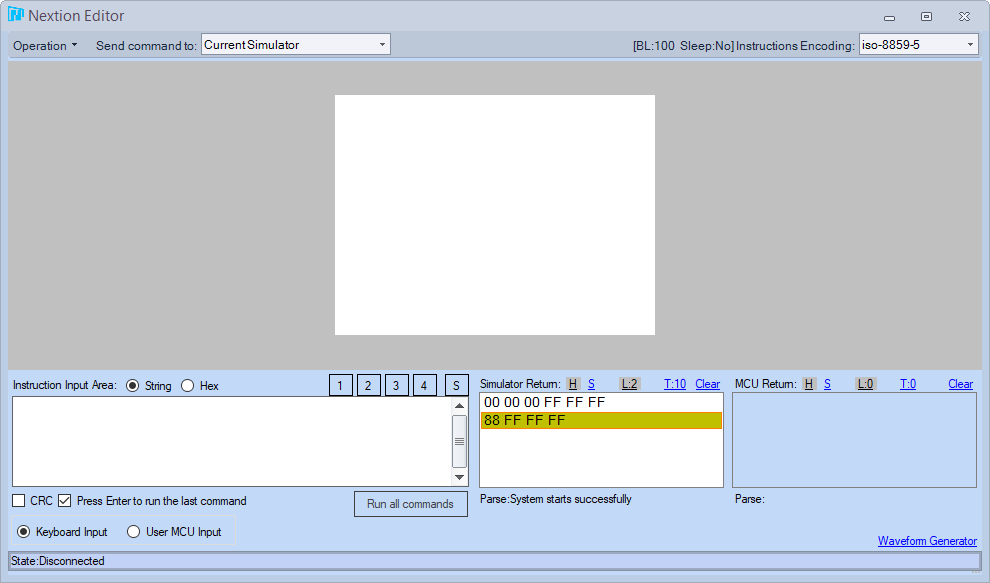
Nextion Editor include un simulatore di progetto. Per avviarlo è necessario premere il pulsante "Debug" del menu principale. In questo caso il progetto verrà compilato ed aperto nel simulatore dove sarà possibile verificare il funzionamento del progetto (Figura 18).

Figura 18
Caricamento del progetto sul display.
+5V +5V
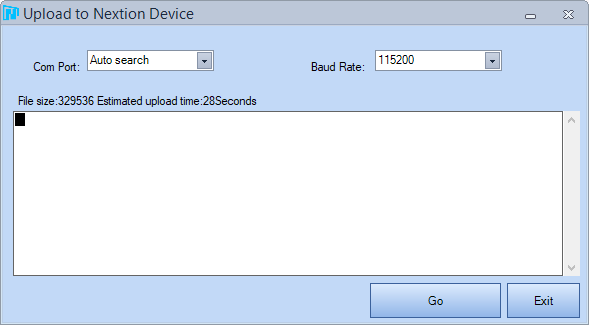
Nell'editor, fare clic sul pulsante "Upload" del menu principale. In questo modo si compila il progetto e si apre la finestra di download (Figura 19).

Figura 19
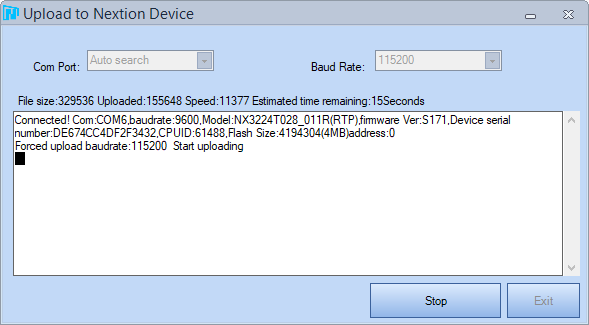
È possibile impostare la porta o scansionarla automaticamente. Fare clic su "GO" e il progetto inizierà a caricarsi sul display (Figura 20).

Figura 20
Nel caso di progetti di grandi dimensioni, soprattutto con grandi risorse sotto forma di immagini e caratteri, il tempo di caricamento può raggiungere diversi minuti. Una volta completato il download, il display si riavvierà ed entrerà in modalità operativa.
Il secondo metodo utilizza una scheda Micro SD.
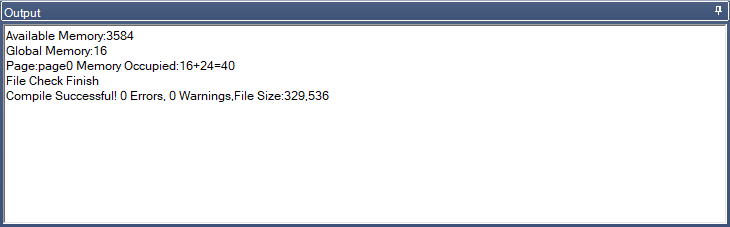
La scheda deve essere formattata in formato FAT32. Nell'editor, fare clic sul pulsante "Compile". Se la compilazione ha esito positivo, non dovrebbero essere presenti stringe rosse nella finestra di output dei risultati della compilazione (9) (Figura 21).

Figura 21
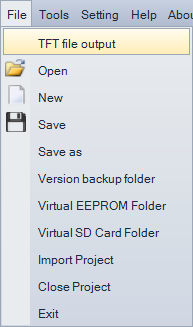
Successivamente, nel menu principale, apri la voce "File" e seleziona "TFT file output" (Figura 22).
Si aprirà una cartella contenente i file di progetto compilati. Seleziona un file con il nome del nostro progetto e l'estensione ".tft" nella directory principale della scheda SD. Sulla scheda dovrebbe essere presente un solo file con questa estensione. Quindi inseriamo la scheda nel pannello disconnesso e gli forniamo alimentazione. Quando viene collegata l'alimentazione, il pannello rileverà la scheda e, se trova su di essa un file con estensione ".tft", inizierà a caricare il progetto da essa. Il processo di download verrà visualizzato sullo schermo. Una volta completato il download, è necessario spegnere l'alimentazione dal pannello e rimuovere la scheda SD.

Figura 22
