Controllo del display su chip HD44780.

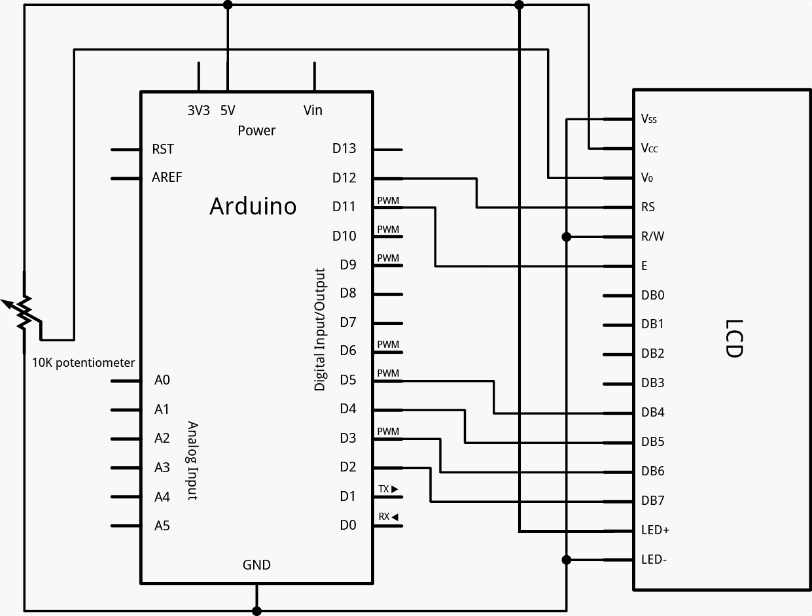
Figura 1
Connessione standard.
- Pin 1 - Vss, massa -> GND.
- Pin 2 - Vdd, alimentazione -> +5 V.
- Pin 3 - Vo, controllo contrasto -> output potenziometro.
- Pin 15 - A(LED+), alimentazione per retroilluminazione -> +5 V.
- Pin 16 - K(LED-), massa retroilluminazione -> GND.
Per il pieno funzionamento del display è necessario collegare un display a 12 pin. Per esempio:
- Pin 1 - Vss, massa -> GND.
- Pin 2 - Vdd, alimentazione -> +5 V.
- Pin 3 - Vo, controllo contrasto-> output potenziometro.
- Pin 4 - RS, selezione registro -> pin 12 della scheda Arduino UNO o simili.
- Pin 5 - R/W, lettura/scrittura -> GND (modalità scrittura).
- Pin 6 - E (Enable), impulso sul fronte di discesa -> pin 11 della scheda Arduino UNO o simili.
- Pin 7-10 DB0-DB3, bit di ordine inferiore dell'interfaccia a 8 bit, non collegati.
- Pin 11-14 - DB4-DB7, bit di ordine superiore dell'interfaccia a 8 bit -> pin 2 - 5 della scheda Arduino UNO o simili.
- Pin 15 - A(LED+), alimentazione per retroilluminazione -> +5 V.
- Pin 16 - K(LED-), massa retroilluminazione -> GND.

Figura 2
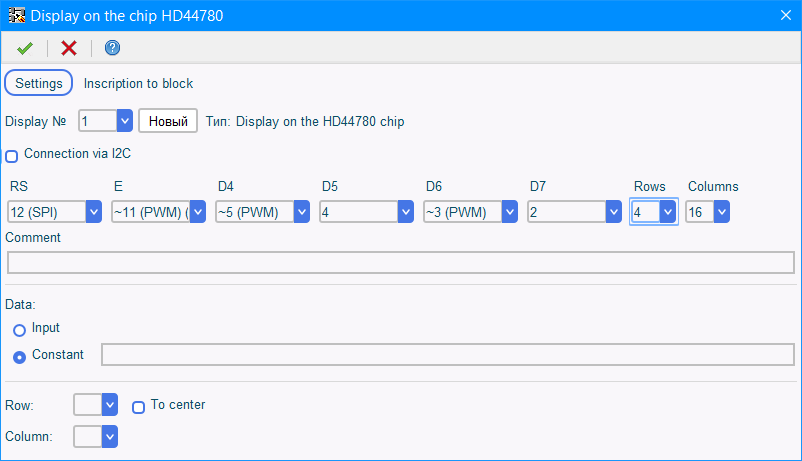
Parametrizzazione per connessione standard (Figura 3).

Figura 3
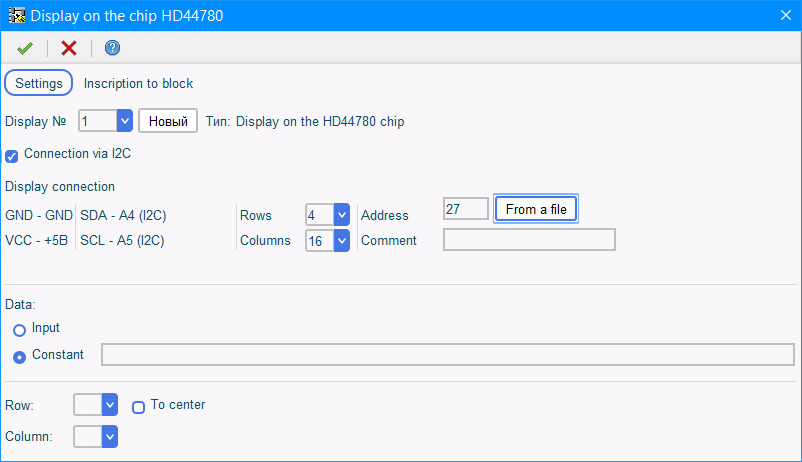
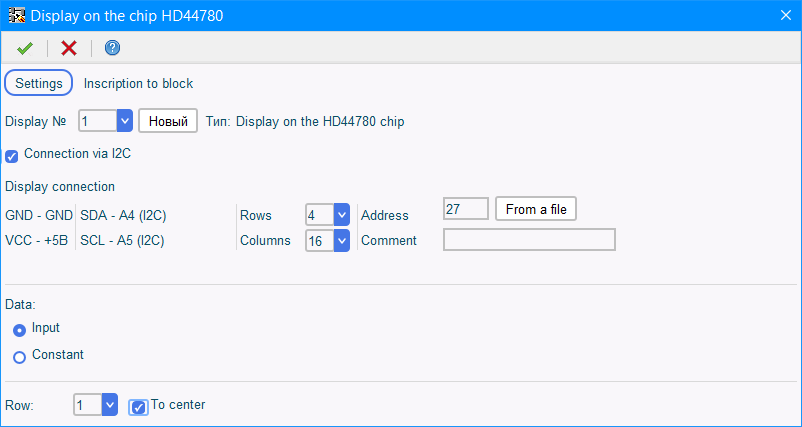
Connessione display tramite bus I²C .

Figura 4
Nelle impostazioni dobbiamo anche indicare la quantità di righe e colonne disponibili nel display.
I dati sul display possono essere immessi tramite costante o input. Indicare su quale riga e colonna verranno inseriti i dati. Scegliendo solo la riga è possibile centrare i dati inseriti, spuntando la casella "To center" (Figura 5).

Figura 4
Quando il input "EN" è a livello logico alto, i dati provenienti dal input "D" o costante (inserendo i dati nell'apposito campo), verranno visualizzati sul display nella riga e colonna scelta nelle impostazioni. I dati ricevuti sono di tipo String (Figura 6).

Figura 6
File FLProg.
