Codice speciale.

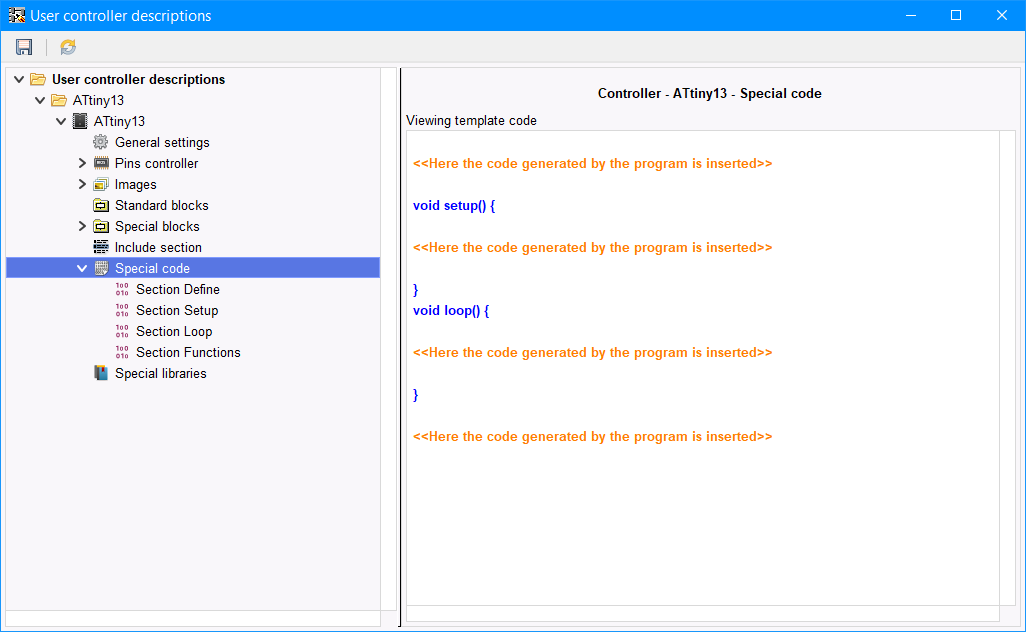
Figura 1
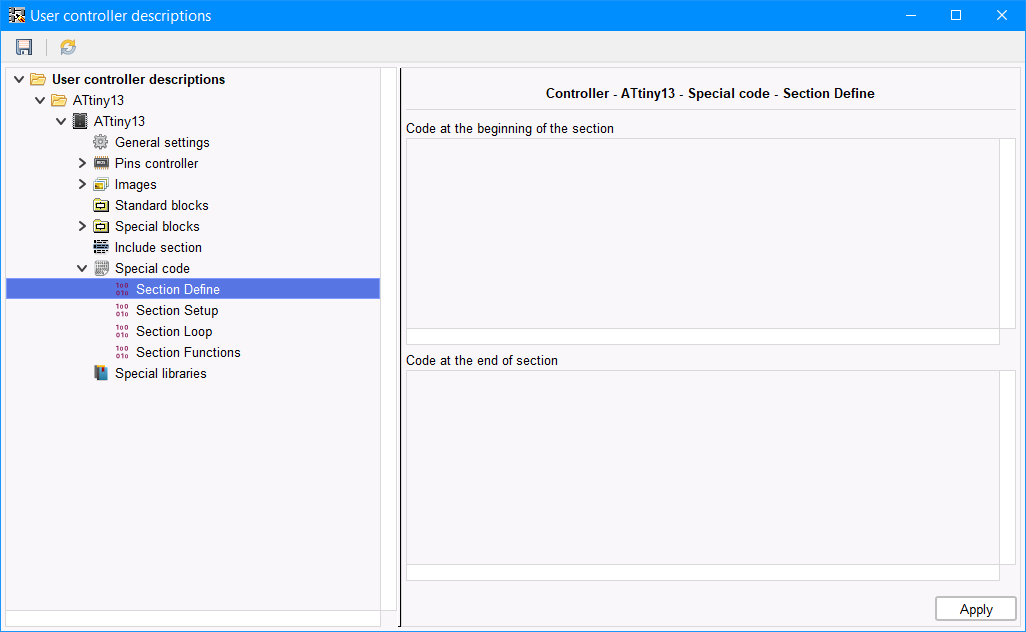
Il codice contiene quattro sezioni divise in codice all'inizio della sezione e codice alla fine della sezione, Figura 2.

Figura 2
Prendiamo come esempio lo sketch "SmartButton" e dividiamolo in quattro sezioni e a loro volta le dividiamo in inizio sezione e fine sezione:
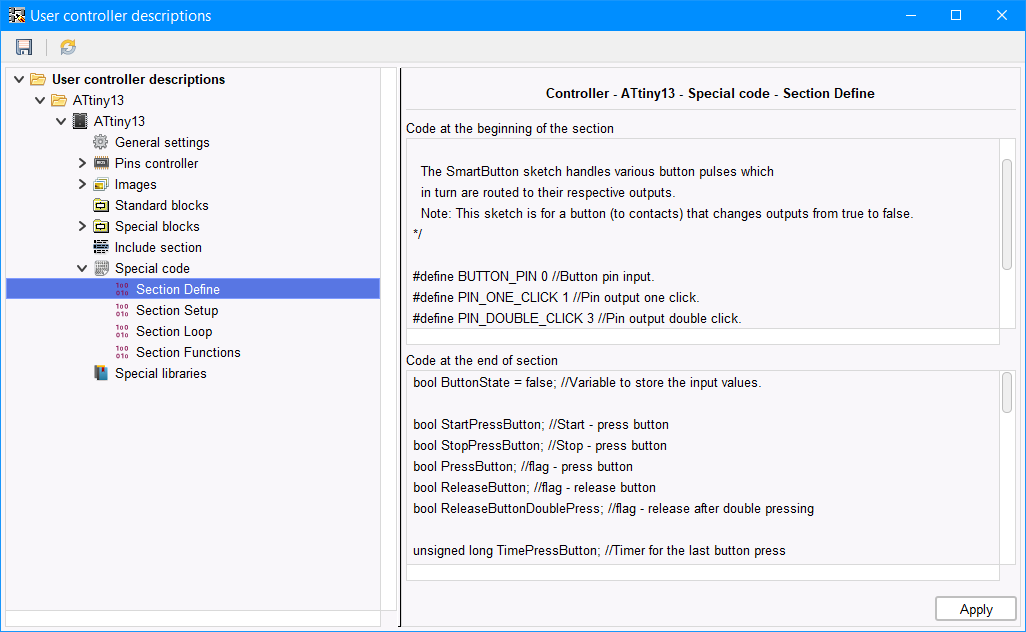
Sezione Define (inizio sezione), Figura 3:
- Descrizione del sketch , collegamenti, note.
- Costanti di configurazione.
- Variabili globali.
- Dichiarazione di funzione.

Figura 3
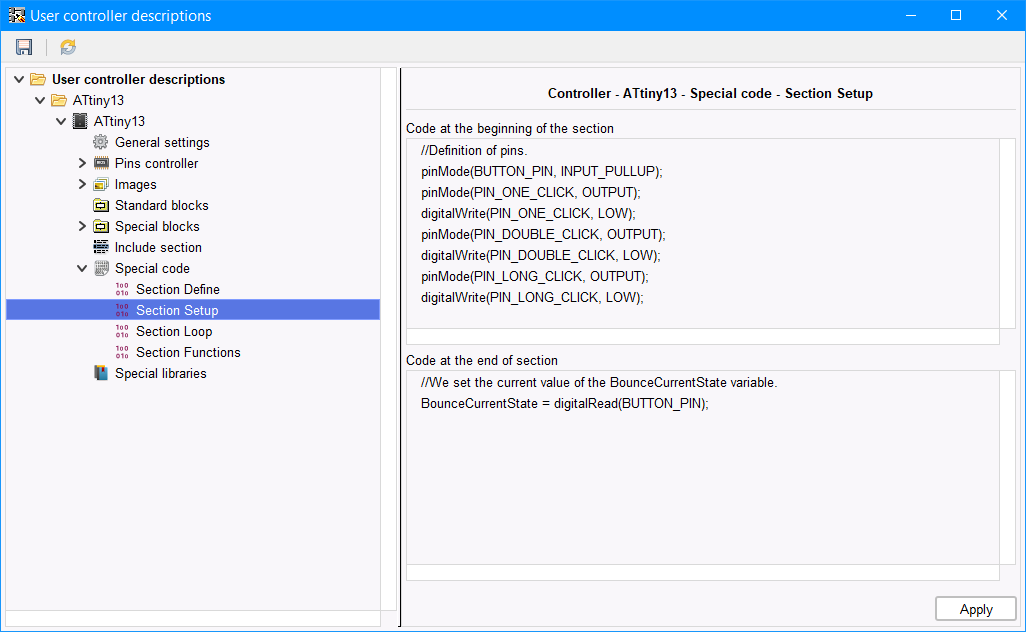
Sezione Setup (inizio sezione), Figura 4:
- Definizione di pin.
Sezione Setup (fine sezione), Figura 4:
- Inizializzazione variabile.

Figura 4
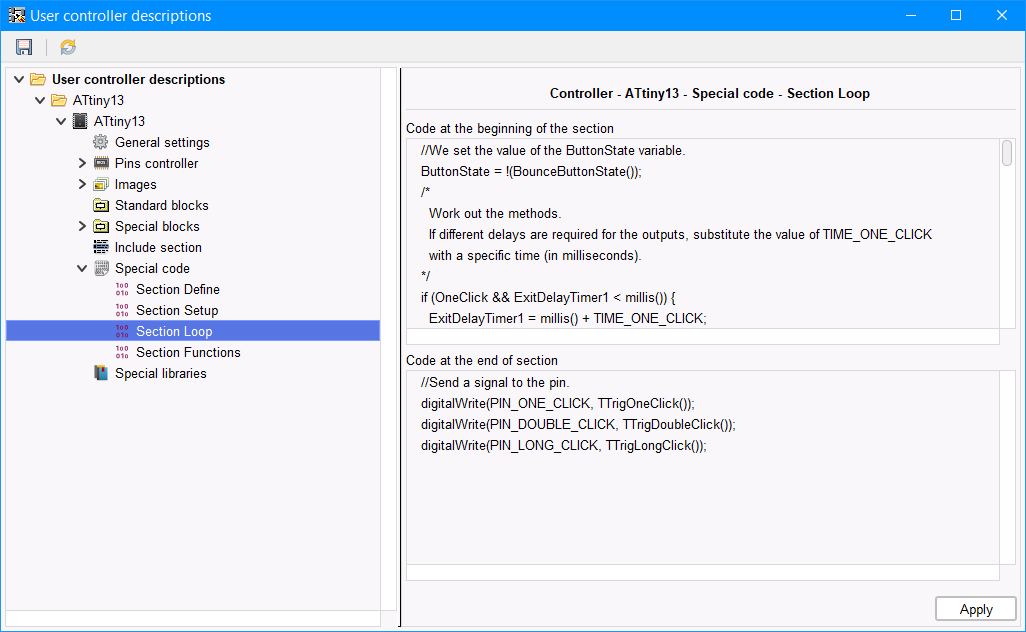
Sezione Loop (inizio sezione), Figura 5:
- Funzionamento del pulsante.
Sezione Loop (fine sezione), Figura 5:
- Inviamo il risultato all'output.

Figura 5
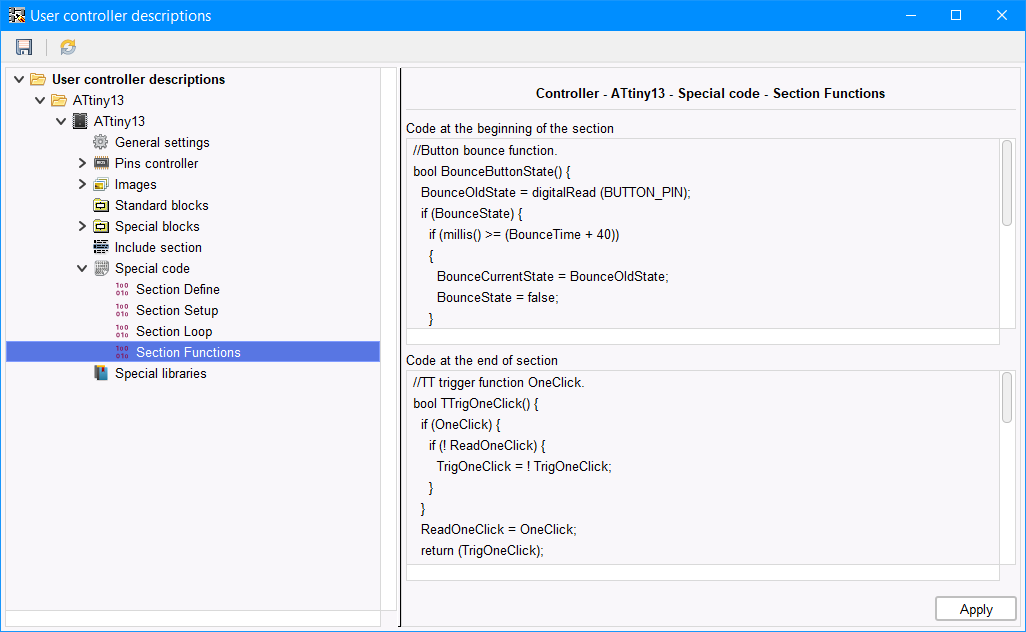
Sezione Functions (inizio sezione), Figura 6:
- Funzione di rimbalzo del pulsante.
Sezione Functions (fine sezione), Figura 6:
- Funzioni trigger TT.

Figura 6
E infine, basta creare un nuovo progetto scegliendo ATtiny13 come controller da programmare, compilarlo e avrai uno sketch pronto per caricarlo nel controller.
