Client Web.
IL blocco (Figura 1) viene utilizzato per creare una richiesta del client Web.

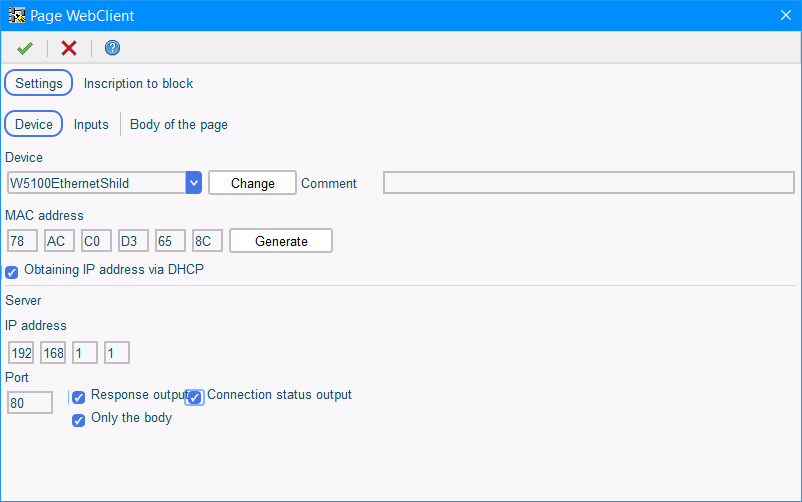
Figura 1
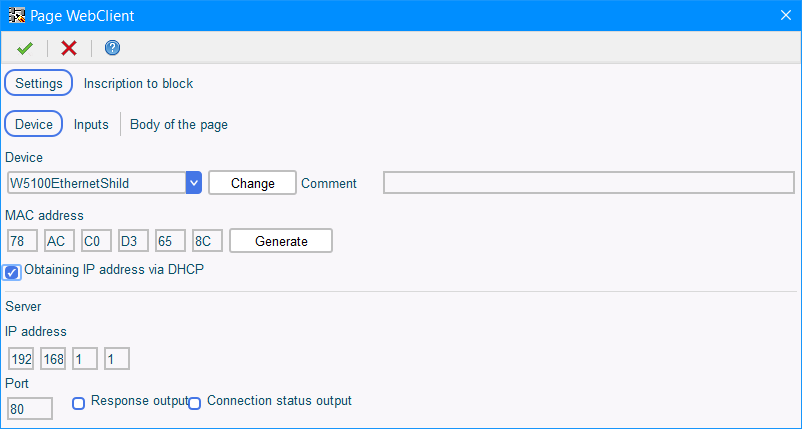
Nelle proprietà del blocco nella scheda "Device" è necessario specificare il dispositivo di comunicazione attraverso il quale verrà effettuata la richiesta e configurare questo dispositivo se questo è il primo blocco con questo dispositivo, come configurare il blocco vedi qui. Devi anche specificare l'indirizzo e la porta del server a cui vuoi connetterti (Figura 2).

Figura 2
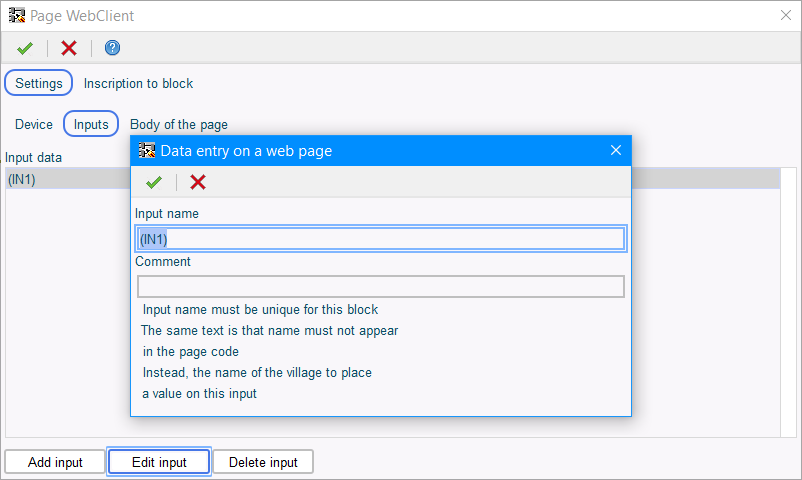
Nella scheda "Inputs" è possibile creare input di blocco, il cui valore può essere successivamente utilizzato nel corpo della richiesta. Il nome di input deve essere univoco per questo blocco. Inoltre, il testo di questo nome non dovrebbe apparire nel codice della pagina. Al posto di questo nome, nella pagina verrà inserito il valore di questo input (Figura 3).

Figura 3
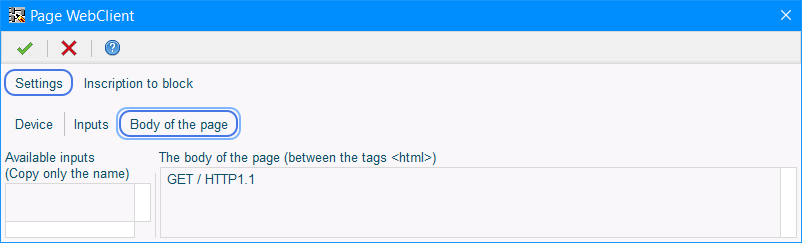
Nella scheda "Body of the page" puoi scrivere il codice di richiesta HTML che verrà inviato al server. (Figura 4).

Figura 4
Codice di richiesta HTML.
- Indice HTML - l'indice ti permette di trovare la pagina web che ti interessa dal server configurato nel blocco. Se non viene inserito alcun indice verrà mostrata la pagina principale.
- HTTP1.1 - è l'acronimo di Hyper Text Transfer Protocol. È un protocollo o un sistema di regole per il trasferimento di file nel World Wide Web (www) tra web client e web server. Attualmente, il web adotta principalmente i protocolli HTTP1.1 e HTTP2.

Figura 5
